“Divite et Impera, keep it simple, less is better” e tutte altre cose (giuste) in cui ti sarai certamente imbattuto.
Se hai letto Esperimenti da Front End Dev, sai che ho trasformato il mio sito statico in una moderna PWA, questo chiaramente per gioco e per provare queste nuove tecnologie FE.
Alla sagra dei Boomer anni fa trovai un bigliettino con su scritto: “Javascript è il male del mondo” e, dopo averlo messo nel portafoglio, solo qualche settimana fa me ne sono ricordato e ho deciso di prenderlo in considerazione e:

Essendo cresciuto sotto al segno della JVM, l’idea di avere un backend interamente scritto in node mi ha sempre fatto un po’ tremare 😬, fondamentalmente per vari motivi:
Nonostante io ci abbia sviluppato diversi applicativi, nodejs esce sicuramente di qualche metro dalla mia comfort zone, e questo razionalmente mi fa capire che con molte probabilità il problema resta comunque mio, e irrazionale 😄
Ho paura dei node_modules: nella mia testa vorrei poter controllare tutte le dipendenze, nel mio caso con Strapi, è praticamente impossibile. 😥
Ci sono progetti di media entità che si buttano in pancia MIGLIAIA di dipendenze, alcune veramente stupide, e per citare un motto molto in voga negli ultimi tempi:
🤡 “Io non lo faccio perchè mica lo so quello che c’è dentro11!11!1!” 🤡
L’idea di “strizzare l’occhio” a Deno è durata pochi minuti, sono tornato sui miei passi, ho installato Strapi, ho ceduto alla semplicità e velocità con cui si possono creare modelli/relazioni, ed infine ho esposto le mie apis e…posso dire di aver fatto sonni tranquilli?
Ni. 😐
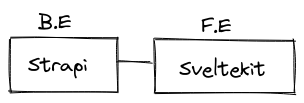
Escludendo il database (PG) e il webserver (Nginx), la mia architettura iniziale era più o meno questa :

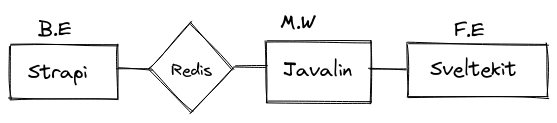
Javalin, sempre quel microframework di cui vi parlavo in Esperimenti da Front End Dev, è stata secondo me la pillola da ingerire per placare le mie paturnie su Strapi, e come ho incastonato un microframework java/kotlin nel bel mezzo di due ecosistemi javascript ?
Più o meno così:

Il concetto che sta alla base di questa mia scelta è il seguente: non voglio che Strapi attraverso le apis dia la possibilità all’utente finale di fare ulteriori query al database e non voglio che sia direttamente lui ad esporre sul web.
In questo modo il middleware javalin si preoccupa di far comunicare una risorsa locale (Strapi) ed esporsi su internet.
Javalin ha il compito di fare delle chiamate PRECISE a strapi senza troppe sorprese, e non vi è alcuna possibilità di fare diversamente.
Ovviamente passando tutto prima da Redis 😍, guadagnando quei 30ms a chiamata.
Ma perchè overcomplicare per (im)probabili paturnie sulla sicurezza? 🤓
Un po’ per gioco, un po’ per mettere le mani su Kotlin e un po’ perchè Javalin è veramente compatto e con un centinaio di righe di codice me la sono cavata.
Mi preparo al natale risparmiandovi tutta la parte su Nignx e Cloudflare, magari in un prossimo post, ma a proposito di natale se non avete mai visto questa perla di Salvatore Sanfilippo, rimediate assolutamente.
Buon Natale a tutti 🎅 e non complicate le vostre architetture che vi vedo! 🧐
